Faça sua pergunta e obtenha um resumo do documento referenciando esta página e o provedor AI de sua escolha
Ao integrar o servidor MCP Intlayer ao seu assistente de IA, você pode recuperar todos os documentos diretamente de ChatGPT, DeepSeek, Cursor, VSCode, etc.
Ver a documentação do servidor MCPO conteúdo desta página foi traduzido com uma IA.
Veja a última versão do conteúdo original em inglêsSe você tiver uma ideia para melhorar esta documentação, sinta-se à vontade para contribuir enviando uma pull request no GitHub.
Link do GitHub para a documentaçãoCopiar o Markdown do documento para a área de transferência
Começando a Internacionalizar (i18n) com Intlayer e Next.js usando Page Router
O que é Intlayer?
Intlayer é uma biblioteca inovadora e open-source de internacionalização (i18n) projetada para simplificar o suporte multilíngue em aplicações web modernas. O Intlayer se integra perfeitamente com o mais recente framework Next.js, incluindo seu tradicional Page Router.
Com o Intlayer, você pode:
- Gerenciar traduções facilmente usando dicionários declarativos no nível do componente.
- Localizar dinamicamente metadados, rotas e conteúdo.
- Garantir suporte ao TypeScript com tipos autogerados, melhorando o autocompletar e a detecção de erros.
- Aproveitar recursos avançados, como detecção e troca dinâmica de idioma.
O Intlayer é compatível com Next.js 12, 13, 14 e 15. Se você estiver usando o Next.js App Router, consulte o guia do App Router. Para o Next.js 15, siga este guia.
Guia Passo a Passo para Configurar o Intlayer em uma Aplicação Next.js Usando Page Router
Passo 1: Instalar Dependências
Instale os pacotes necessários usando seu gerenciador de pacotes preferido:
Copiar o código para a área de transferência
npm install intlayer next-intlayerintlayer
intlayer
O pacote principal que fornece ferramentas de internacionalização para gerenciamento de configuração, tradução, declaração de conteúdo, transpiração e comandos CLI.
next-intlayer
O pacote que integra o Intlayer com o Next.js. Ele fornece provedores de contexto e hooks para internacionalização no Next.js. Além disso, inclui o plugin do Next.js para integrar o Intlayer com Webpack ou Turbopack, assim como middleware para detectar o idioma preferido do usuário, gerenciar cookies e lidar com redirecionamento de URL.
Passo 2: Configure Seu Projeto
Crie um arquivo de configuração para definir os idiomas suportados pela sua aplicação:
Copiar o código para a área de transferência
import { Locales, type IntlayerConfig } from "intlayer";const config: IntlayerConfig = { internationalization: { locales: [ Locales.ENGLISH, Locales.FRENCH, Locales.SPANISH, // Adicione seus outros idiomas aqui ], defaultLocale: Locales.ENGLISH, },};export default config;Através deste arquivo de configuração, você pode configurar URLs localizadas, redirecionamento de middleware, nomes de cookies, a localização e extensão das suas declarações de conteúdo, desabilitar logs do Intlayer no console e muito mais. Para uma lista completa dos parâmetros disponíveis, consulte a documentação de configuração.
Passo 3: Integrar o Intlayer com a Configuração do Next.js
Modifique sua configuração do Next.js para incorporar o Intlayer:
Copiar o código para a área de transferência
import { withIntlayer } from "next-intlayer/server";/** @type {import('next').NextConfig} */const nextConfig = { // Sua configuração existente do Next.js};export default withIntlayer(nextConfig);O plugin withIntlayer() do Next.js é usado para integrar o Intlayer com o Next.js. Ele garante a construção dos arquivos de declaração de conteúdo e os monitora no modo de desenvolvimento. Define as variáveis de ambiente do Intlayer dentro dos ambientes Webpack ou Turbopack. Além disso, fornece aliases para otimizar o desempenho e assegura a compatibilidade com componentes do servidor.
Passo 4: Configurar Middleware para Detecção de Localidade
Configure o middleware para detectar e tratar automaticamente a localidade preferida do usuário:
Copiar o código para a área de transferência
export { intlayerMiddleware as middleware } from "next-intlayer/middleware";export const config = { matcher: "/((?!api|static|assets|robots|sitemap|sw|service-worker|manifest|.*\\..*|_next).*)",};Adapte o parâmetro matcher para corresponder às rotas da sua aplicação. Para mais detalhes, consulte a documentação do Next.js sobre configuração do matcher.
Passo 5: Definir Rotas Dinâmicas por Localidade
Implemente o roteamento dinâmico para servir conteúdo localizado com base na localidade do usuário.
Crie Páginas Específicas por Localidade:
Renomeie o arquivo da sua página principal para incluir o segmento dinâmico [locale].
bashCopiar códigoCopiar o código para a área de transferência
mv src/pages/index.tsx src/pages/[locale]/index.tsxAtualize o _app.tsx para Gerenciar a Localização:
Modifique seu _app.tsx para incluir os provedores do Intlayer.
src/pages/_app.tsxCopiar códigoCopiar o código para a área de transferência
import type { FC } from "react";import type { AppProps } from "next/app";import { IntlayerClientProvider } from "next-intlayer";const App = FC<AppProps>({ Component, pageProps }) => { const { locale } = pageProps; return ( <IntlayerClientProvider locale={locale}> <Component {...pageProps} /> </IntlayerClientProvider> );}export default MyApp;Configurar getStaticPaths e getStaticProps:
No seu [locale]/index.tsx, defina os caminhos e propriedades para lidar com diferentes locais.
src/pages/[locale]/index.tsxCopiar códigoCopiar o código para a área de transferência
import type { FC } from "react";import type { GetStaticPaths, GetStaticProps } from "next";import { type Locales, getConfiguration } from "intlayer";const HomePage: FC = () => <div>{/* Seu conteúdo aqui */}</div>;export const getStaticPaths: GetStaticPaths = () => { const { internationalization } = getConfiguration(); const { locales } = internationalization; const paths = locales.map((locale) => ({ params: { locale }, })); return { paths, fallback: false };};export const getStaticProps: GetStaticProps = ({ params }) => { const locale = params?.locale as string; return { props: { locale, }, };};export default HomePage;
getStaticPaths e getStaticProps garantem que sua aplicação pré-construa as páginas necessárias para todos os locais no Next.js Page Router. Essa abordagem reduz o cálculo em tempo de execução e leva a uma experiência de usuário aprimorada. Para mais detalhes, consulte a documentação do Next.js sobre getStaticPaths e getStaticProps.
Passo 6: Declare Seu Conteúdo
Crie e gerencie suas declarações de conteúdo para armazenar traduções.
Copiar o código para a área de transferência
import { t, type Dictionary } from "intlayer";const homeContent = { key: "home", content: { title: t({ pt: "Bem-vindo ao Meu Site", en: "Welcome to My Website", fr: "Bienvenue sur mon site Web", es: "Bienvenido a mi sitio web", }), description: t({ pt: "Comece editando esta página.", en: "Get started by editing this page.", fr: "Commencez par éditer cette page.", es: "Comience por editar esta página.", }), },} satisfies Dictionary;export default homeContent;Para mais informações sobre como declarar conteúdo, consulte o guia de declaração de conteúdo.
Passo 7: Utilize o Conteúdo no Seu Código
Acesse seus dicionários de conteúdo em toda a sua aplicação para exibir conteúdo traduzido.
Copiar o código para a área de transferência
import type { FC } from "react";import { useIntlayer } from "next-intlayer";import { ComponentExample } from "@components/ComponentExample";const HomePage: FC = () => { const content = useIntlayer("home"); return ( <div> <h1>{content.title}</h1> <p>{content.description}</p> <ComponentExample /> {/* Componentes adicionais */} </div> );};// ... Resto do código, incluindo getStaticPaths e getStaticPropsexport default HomePage;Copiar o código para a área de transferência
import type { FC } from "react";import { useIntlayer } from "next-intlayer";export const ComponentExample: FC = () => { const content = useIntlayer("component-example"); // Certifique-se de que você tem uma declaração de conteúdo correspondente return ( <div> <h2>{content.title}</h2> <p>{content.content}</p> </div> );};Ao usar traduções em atributos do tipo string (por exemplo, alt, title, href, aria-label), chame o
valor da função da seguinte forma:
jsxCopiar códigoCopiar o código para a área de transferência
<img src={content.image.src.value} alt={content.image.value} />
Para saber mais sobre o hook useIntlayer, consulte a documentação.
(Opcional) Passo 8: Internacionalização dos seus metadados
Caso você queira internacionalizar seus metadados, como o título da sua página, você pode usar a função getStaticProps fornecida pelo Next.js Page Router. Dentro dela, você pode recuperar o conteúdo da função getIntlayer para traduzir seus metadados.
Copiar o código para a área de transferência
import { type Dictionary, t } from "intlayer";import { type Metadata } from "next";const metadataContent = { key: "page-metadata", content: { title: t({ en: "Create Next App", fr: "Créer une application Next.js", es: "Crear una aplicación Next.js", }), description: t({ en: "Generated by create next app", fr: "Généré par create next app", es: "Generado por create next app", }), },} satisfies Dictionary<Metadata>;export default metadataContent;Copiar o código para a área de transferência
import { GetStaticPaths, GetStaticProps } from "next";import { getIntlayer, getMultilingualUrls } from "intlayer";import { useIntlayer } from "next-intlayer";import Head from "next/head";import type { FC } from "react";interface HomePageProps { locale: string; metadata: { title: string; description: string; }; multilingualUrls: Record<string, string>;}const HomePage: FC<HomePageProps> = ({ metadata, multilingualUrls, locale,}) => { const content = useIntlayer("page"); return ( <div> <Head> <title>{metadata.title}</title> <meta name="description" content={metadata.description} /> {/* Gerar tags hreflang para SEO */} {Object.entries(multilingualUrls).map(([lang, url]) => ( <link key={lang} rel="alternate" hrefLang={lang} href={url} /> ))} <link rel="canonical" href={multilingualUrls[locale]} /> </Head> {/* Conteúdo da página */} <main>{/* Seu conteúdo da página aqui */}</main> </div> );};export const getStaticProps: GetStaticProps<HomePageProps> = async ({ params,}) => { const locale = params?.locale as string; const metadata = getIntlayer("page-metadata", locale); /** * Gera um objeto contendo todas as URLs para cada localidade. * * Exemplo: * ```ts * getMultilingualUrls('/about'); * * // Retorna * // { * // en: '/about', * // fr: '/fr/about', * // es: '/es/about', * // } * ``` */ const multilingualUrls = getMultilingualUrls("/"); return { props: { locale, metadata, multilingualUrls, }, };};export default HomePage;// ... Resto do código incluindo getStaticPathsNote que a função getIntlayer importada de next-intlayer retorna seu conteúdo encapsulado em um IntlayerNode, permitindo a integração com o editor visual. Em contraste, a função getIntlayer importada de intlayer retorna seu conteúdo diretamente, sem propriedades adicionais.
Alternativamente, você pode usar a função getTranslation para declarar seus metadados. No entanto, recomenda-se usar arquivos de declaração de conteúdo para automatizar a tradução dos seus metadados e externalizar o conteúdo em algum momento.
Copiar o código para a área de transferência
import { GetStaticPaths, GetStaticProps } from "next";import { type IConfigLocales, getTranslation, getMultilingualUrls,} from "intlayer";import { useIntlayer } from "next-intlayer";import Head from "next/head";import type { FC } from "react";interface HomePageProps { locale: string; metadata: { title: string; description: string; }; multilingualUrls: Record<string, string>;}const HomePage: FC<HomePageProps> = ({ metadata, multilingualUrls, locale }) => { const content = useIntlayer("page"); return ( <div> <Head> <title>{metadata.title}</title> <meta name="description" content={metadata.description} /> {/* Gerar tags hreflang para SEO */} {Object.entries(multilingualUrls).map(([lang, url]) => ( <link key={lang} rel="alternate" hrefLang={lang} href={url} /> ))} <link rel="canonical" href={multilingualUrls[locale]} /> </Head> {/* Conteúdo da página */} <main> {/* Seu conteúdo da página aqui */} </main> </div> );};export const getStaticProps: GetStaticProps<HomePageProps> = async ({ params}) => { const locale = params?.locale as string; const t = <T>(content: IConfigLocales<T>) => getTranslation(content, locale); const metadata = { title: t<string>({ en: "My title", fr: "Mon titre", es: "Mi título", }), description: t({ en: "My description", fr: "Ma description", es: "Mi descripción", }), }; const multilingualUrls = getMultilingualUrls("/"); return { props: { locale, metadata, multilingualUrls, }, };};export default HomePage;// ... Resto do código incluindo getStaticPathsSaiba mais sobre a otimização de metadados na documentação oficial do Next.js.
(Opcional) Passo 9: Alterar o idioma do seu conteúdo
Para alterar o idioma do seu conteúdo no Next.js, a forma recomendada é usar o componente Link para redirecionar os usuários para a página localizada apropriada. O componente Link permite o pré-carregamento da página, o que ajuda a evitar um recarregamento completo da página.
Copiar o código para a área de transferência
import { Locales, getHTMLTextDir, getLocaleName, getLocalizedUrl,} from "intlayer";import { useLocalePageRouter } from "next-intlayer";import { type FC } from "react";import Link from "next/link";const LocaleSwitcher: FC = () => { const { locale, pathWithoutLocale, availableLocales } = useLocalePageRouter(); const { setLocaleCookie } = useLocaleCookie(); return ( <div> <button popoverTarget="localePopover">{getLocaleName(locale)}</button> <div id="localePopover" popover="auto"> {availableLocales.map((localeItem) => ( <Link href={getLocalizedUrl(pathWithoutLocale, localeItem)} hrefLang={localeItem} key={localeItem} aria-current={locale === localeItem ? "page" : undefined} onClick={() => setLocaleCookie(localeItem)} > <span> {/* Local - ex. FR */} {localeItem} </span> <span> {/* Idioma em seu próprio local - ex. Français */} {getLocaleName(localeItem, locale)} </span> <span dir={getHTMLTextDir(localeItem)} lang={localeItem}> {/* Idioma na Localização atual - ex. Francés com a localização atual definida para Locales.SPANISH */} {getLocaleName(localeItem)} </span> <span dir="ltr" lang={Locales.ENGLISH}> {/* Idioma em Inglês - ex. French */} {getLocaleName(localeItem, Locales.ENGLISH)} </span> </Link> ))} </div> </div> );};Uma forma alternativa é usar a função setLocale fornecida pelo hook useLocale. Esta função não permitirá o pré-carregamento da página e recarregará a página.
Neste caso, sem redirecionamento usando router.push, apenas o código do lado do servidor mudará o idioma do conteúdo.
Copiar o código para a área de transferência
"use client";import { useRouter } from "next/navigation";import { useLocale } from "next-intlayer";import { getLocalizedUrl } from "intlayer";// ... Resto do códigoconst router = useRouter();const { setLocale } = useLocale({ onLocaleChange: (locale) => { router.push(getLocalizedUrl(pathWithoutLocale, locale)); },});return ( <button onClick={() => setLocale(Locales.FRENCH)}>Mudar para Francês</button>);A API useLocalePageRouter é a mesma que useLocale. Para saber mais sobre o hook useLocale, consulte a documentação.
Referências da documentação:
(Opcional) Passo 10: Criando um Componente de Link Localizado
Para garantir que a navegação da sua aplicação respeite a localidade atual, você pode criar um componente Link personalizado. Este componente adiciona automaticamente o prefixo do idioma atual às URLs internas. Por exemplo, quando um usuário que fala francês clica em um link para a página "Sobre", ele é redirecionado para /fr/about em vez de /about.
Esse comportamento é útil por várias razões:
- SEO e Experiência do Usuário: URLs localizadas ajudam os motores de busca a indexar corretamente páginas específicas por idioma e fornecem aos usuários conteúdo em seu idioma preferido.
- Consistência: Ao usar um link localizado em toda a sua aplicação, você garante que a navegação permaneça dentro do idioma atual, evitando mudanças inesperadas de idioma.
- Manutenção: Centralizar a lógica de localização em um único componente simplifica o gerenciamento das URLs, tornando seu código mais fácil de manter e expandir conforme sua aplicação cresce.
Abaixo está a implementação de um componente Link localizado em TypeScript:
Copiar o código para a área de transferência
"use client";import { getLocalizedUrl } from "intlayer";import NextLink, { type LinkProps as NextLinkProps } from "next/link";import { useLocale } from "next-intlayer";import { forwardRef, PropsWithChildren, type ForwardedRef } from "react";/** * Função utilitária para verificar se uma URL fornecida é externa. * Se a URL começar com http:// ou https://, é considerada externa. */export const checkIsExternalLink = (href?: string): boolean => /^https?:\/\//.test(href ?? "");/** * Um componente Link personalizado que adapta o atributo href com base na localidade atual. * Para links internos, usa `getLocalizedUrl` para prefixar a URL com a localidade (ex: /fr/about). * Isso garante que a navegação permaneça dentro do mesmo contexto de localidade. */export const Link = forwardRef< HTMLAnchorElement, PropsWithChildren<NextLinkProps>>(({ href, children, ...props }, ref: ForwardedRef<HTMLAnchorElement>) => { const { locale } = useLocale(); const isExternalLink = checkIsExternalLink(href.toString()); // Se o link for interno e um href válido for fornecido, obtenha a URL localizada. const hrefI18n: NextLinkProps["href"] = href && !isExternalLink ? getLocalizedUrl(href.toString(), locale) : href; return ( <NextLink href={hrefI18n} ref={ref} {...props}> {children} </NextLink> );});Link.displayName = "Link";Como Funciona
Detecção de Links Externos:
A função auxiliar checkIsExternalLink determina se uma URL é externa. Links externos são mantidos inalterados porque não precisam de localização.Recuperando a Localização Atual:
O hook useLocale fornece a localidade atual (por exemplo, fr para francês).Localizando a URL:
Para links internos (ou seja, não externos), getLocalizedUrl é usado para prefixar automaticamente a URL com a localidade atual. Isso significa que, se seu usuário estiver em francês, passar /about como href será transformado em /fr/about.Retornando o Link:
O componente retorna um elemento <a> com a URL localizada, garantindo que a navegação seja consistente com a localidade.
Ao integrar este componente Link em toda a sua aplicação, você mantém uma experiência de usuário coerente e consciente do idioma, além de beneficiar-se de uma melhor SEO e usabilidade.
(Opcional) Passo 11: Otimize o tamanho do seu bundle
Ao usar next-intlayer, os dicionários são incluídos no bundle para cada página por padrão. Para otimizar o tamanho do bundle, o Intlayer fornece um plugin SWC opcional que substitui inteligentemente as chamadas useIntlayer usando macros. Isso garante que os dicionários sejam incluídos apenas nos bundles das páginas que realmente os utilizam.
Para ativar essa otimização, instale o pacote @intlayer/swc. Uma vez instalado, o next-intlayer detectará e usará automaticamente o plugin:
Copiar o código para a área de transferência
npm install @intlayer/swc --save-devNota: Esta otimização está disponível apenas para Next.js 13 e versões superiores.
Nota: Este pacote não é instalado por padrão porque os plugins SWC ainda são experimentais no Next.js. Isso pode mudar no futuro.
Configurar TypeScript
O Intlayer utiliza a ampliação de módulos para aproveitar os benefícios do TypeScript e tornar sua base de código mais robusta.


Certifique-se de que sua configuração do TypeScript inclua os tipos gerados automaticamente.
Copiar o código para a área de transferência
{ // ... Suas configurações existentes do TypeScript "include": [ // ... Suas configurações existentes do TypeScript ".intlayer/**/*.ts", // Inclua os tipos gerados automaticamente ],}Configuração do Git
Para manter seu repositório limpo e evitar o commit de arquivos gerados, é recomendado ignorar os arquivos criados pelo Intlayer.
Adicione as seguintes linhas ao seu arquivo .gitignore:
Copiar o código para a área de transferência
# Ignorar os arquivos gerados pelo Intlayer.intlayerExtensão VS Code
Para melhorar sua experiência de desenvolvimento com o Intlayer, você pode instalar a extensão oficial Intlayer VS Code Extension.
Instalar no VS Code Marketplace
Esta extensão oferece:
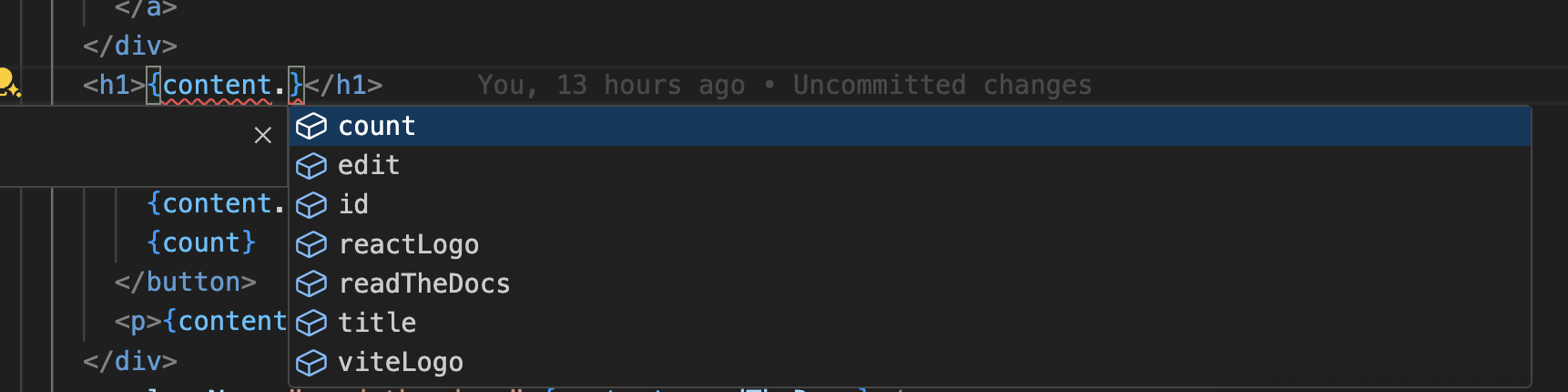
- Autocompletar para chaves de tradução.
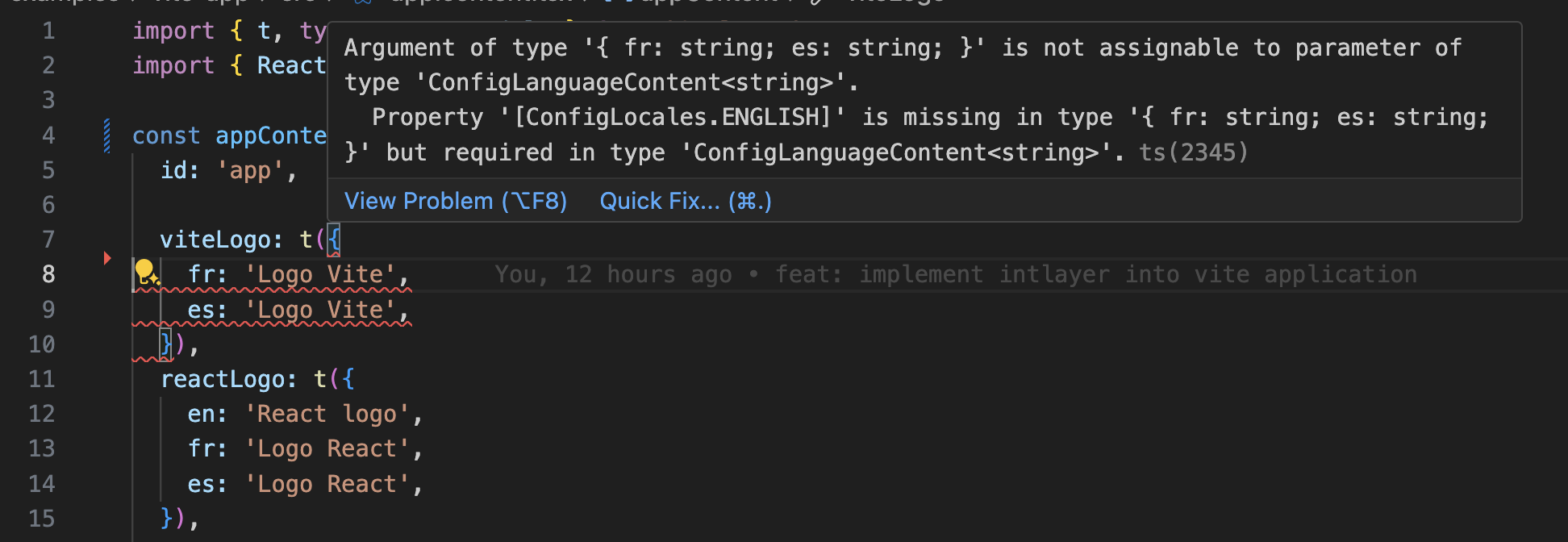
- Detecção de erros em tempo real para traduções ausentes.
- Visualizações inline do conteúdo traduzido.
- Ações rápidas para criar e atualizar traduções facilmente.
Para mais detalhes sobre como usar a extensão, consulte a documentação da Extensão Intlayer para VS Code.
Recursos Adicionais
- Documentação do Intlayer: Repositório GitHub
- Guia do Dicionário: Dicionário
- Documentação de Configuração: Guia de Configuração
Seguindo este guia, você pode integrar efetivamente o Intlayer em sua aplicação Next.js usando o Page Router, possibilitando um suporte robusto e escalável para internacionalização em seus projetos web.
Ir Além
Para ir mais longe, você pode implementar o editor visual ou externalizar seu conteúdo usando o CMS.
Histórico do Documento
- 5.5.10 - 2025-06-29: Histórico inicial